Google mengembangkan framework flutter bukan hanya membangun dalam platform Android dan iOs kini flutter mendukung dalam platform Web, di artikel ini penulis memberikan bagaimana membuat web sederhana menggunakan flutter, berikut langkah-langkahnya yang penulis bisa berikan
Langkah Pembuatan
Bagian folder web anda buat folder aserts kemudian anda masukan file image dan font yang anda harus download terlebih dahulu pada link berikut
Download Resource
Anda buat file dengan nama FontManifest.json dinalam folder aserts kemudian anda masukan file json dibawah kedalam file tersebut, fungsinya sebagai penyimpan bookmark supaya mudah dipanggil dan memberikan nama unik kasusnya pada font.
[
{
"family": "MaterialIcons",
"fonts":[
{
"asset":"fonts/MaterialIcons-Reguler.ttf"
}
]
},
{
"family": "Moster",
"fonts":[
{
"asset":"fonts/MontserratAlternates-Bold.ttf"
}
]
}
]Selanjutnya Anda beralih ke bagian folder lib kemudian masukan code dibawah ke bagian file main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Kodetr',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.red
),
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.bottomLeft,
stops: [0.2, 0.9],
colors: [
Color(0xff6dd5ed),
Color(0xff2193b0),
]
)
),
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Padding(
padding: EdgeInsets.fromLTRB(40.0, 20.0, 40.0, 40.0),
child: ListView(
primary: false,
children: <Widget>[
Row(
children: <Widget>[
Image.asset(
"images/logo.png",
height: 50.0,
width: 50.0,
),
SizedBox(
width: 20.0,
),
Row(
children: <Widget>[
FlatButton(
child: Text(
"Academy",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontFamily: "Moster"
),
),
onPressed: () {},
),
FlatButton(
child: Text(
"Chellenge",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontFamily: "Moster"
),
),
onPressed: () {},
),
FlatButton(
child: Text(
"Developer",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontFamily: "Moster"
),
),
onPressed: () {},
),
FlatButton(
child: Text(
"Event",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontFamily: "Moster"
),
),
onPressed: () {},
),
SizedBox(
width: MediaQuery.of(context).size.width / 2.0,
),
RaisedButton(
elevation: 0.0,
child: Text(
"Sigin",
style: TextStyle(
color: Colors.white, fontWeight: FontWeight.bold, fontFamily: "Moster"
),
),
onPressed: () {},
color: Colors.red[400],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0)
),
),
],
)
],
),
Padding(
padding: EdgeInsets.only(left: 20.0),
child: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Center(
child: Row(
children: <Widget>[
SizedBox(
width: MediaQuery.of(context).size.width / 2.5,
),
Container(
width: MediaQuery.of(context).size.width / 2.2,
child: Padding(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).size.width / 7
),
child: Image.asset(
"images/bg.png",
height: MediaQuery.of(context).size.height / 2,
width: MediaQuery.of(context).size.width / 2,
),
),
)
],
),
),
),
)
],
),
),
),
);
}
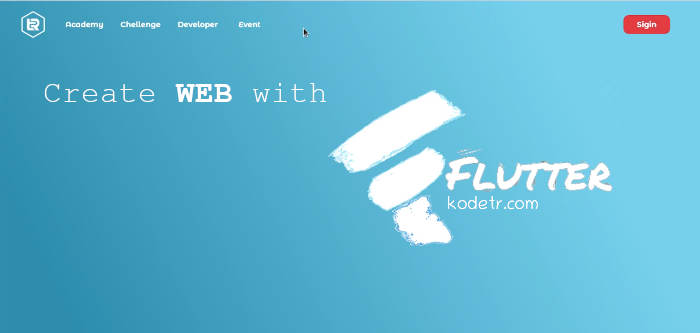
}Jika anda sudah mengikuti artikel ini sesuai intruksi dari vidio maka anda berhasil membuat aplikasi web.
Demikian yang dapat saya sampaikan dari artikel ini semoga bermanfaat, jika ada yang ditanyakan silahkan di kolom komentar dibawah, selamat mencoba.